キトゥン
キトゥンこの記事ではワードプレスを使ってホームページを作る方法を解説していくぜ。
 編集:キャット
編集:キャット一カラ解説してくれたまえ。
目次
初期設定
SSL設定
 キトゥン
キトゥンまずは、レンタルサーバーを契約します。ここではエックスサーバーで話をしていくぜ。初心者さんは同じようにやっていってくれたらわかりやすいぜ。
 キトゥン
キトゥンもちろん、エックスサーバーでなくてもいいぜ。私がエックスサーバーを使っているからな。
 キトゥン
キトゥン案内に従って、ドメインを取っていくぜ。ドメインはお名前.comなどで取得してもいいぜ。まあ、とりあえず、初めてエックスサーバーで契約すればドメインが一つもらえるので、それを使ってもいいぜ。
 キトゥン
キトゥンはじめてのホームページはこんな感じになると思うぜ。

 キトゥン
キトゥンそして、URLのところをみたら、下のように、「保護されていない通信」と表示されるのでこれを最初に暗号化する。
![]()
 編集:キャット
編集:キャット後回しにしてはだめかい?
 キトゥン
キトゥンだめだな。必ずはじめにやらないといけない。
 キトゥン
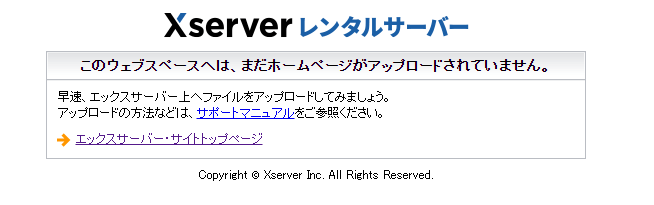
キトゥンサーバーパネルに入ります。下からじゃなくても直接ログインしてもOK。

 キトゥン
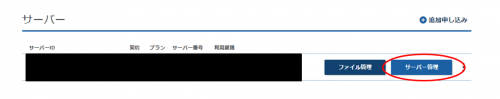
キトゥン次にサーバーパネルから「ドメイン設定」

 キトゥン
キトゥン左メニューのSSL設定

 キトゥン
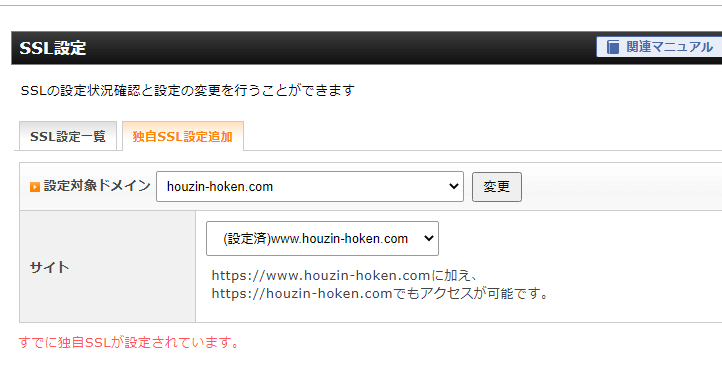
キトゥンこれで対象のドメインを選択すると、独自SSL設定ができます。(下はすでに設定していますが)

 キトゥン
キトゥンなお、これで反映されるには1時間~数時間待ちましょう。
 キトゥン
キトゥンこれで、httpsからはじめるURLにすると、下のように鍵マークのついたURLになります。
![]()
 キトゥン
キトゥンなお、この時点では鍵のマークのついたサイトと、ついてないサイト両方にアクセスできます。
ワードプレスインストール
 キトゥン
キトゥンでは、ワードプレスインストールを始めます。なお、エックスサーバーのマニュアルも合わせて御覧ください。
 キトゥン
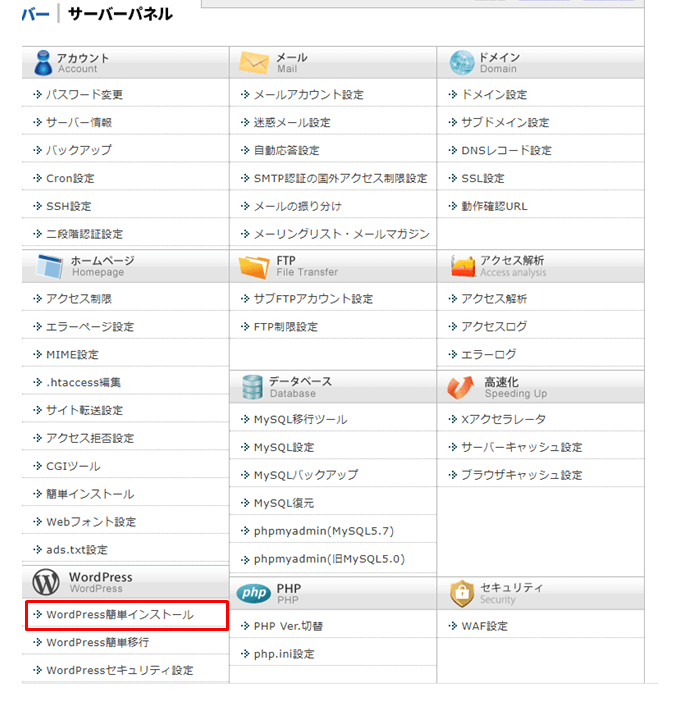
キトゥンサーバーパネルから「WordPress簡単インストール」を選びます。

 キトゥン
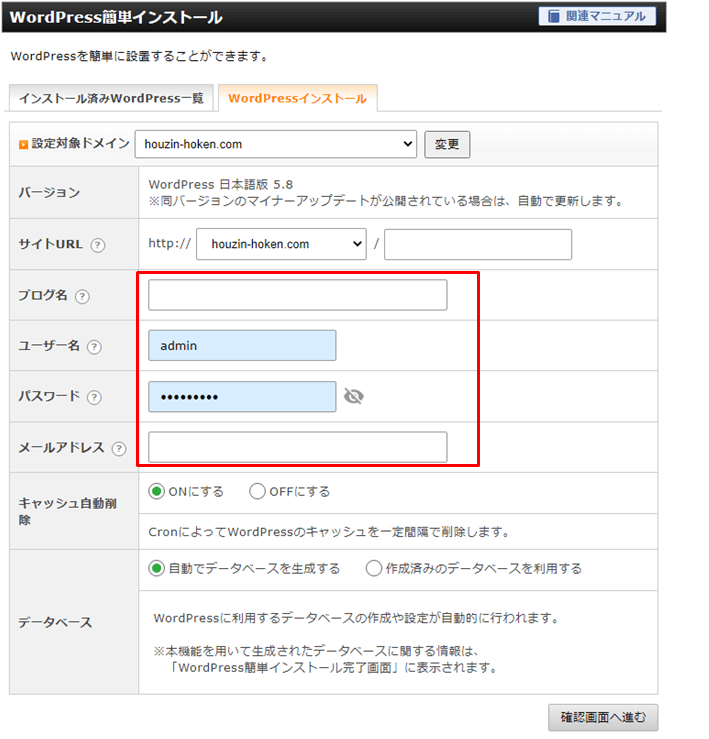
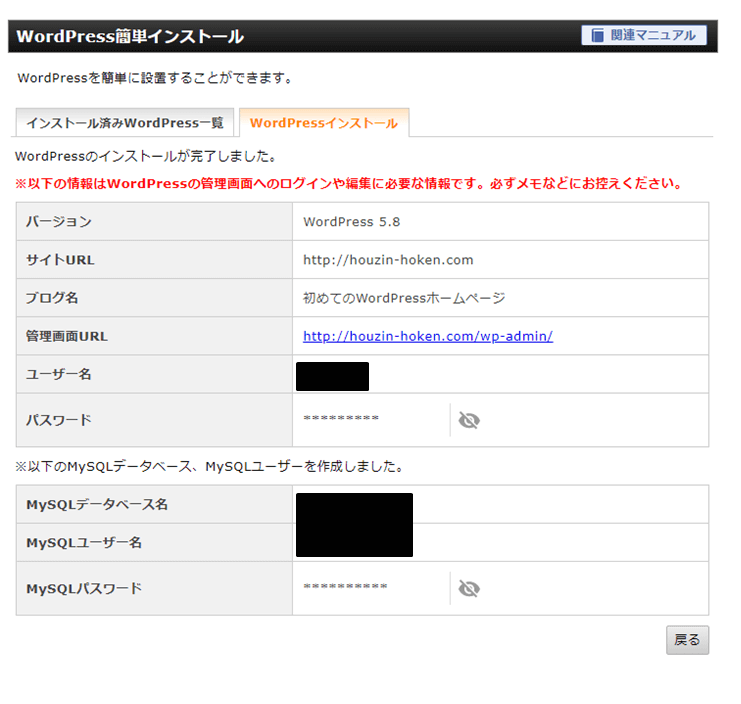
キトゥン赤枠を入力します。あとですべて変更もできますが、ブログ名以外は忘れないように。なお、メールアドレスもPCのアドレスをいれてください。フルーメールアドレスもOKですが、普段使うものがよいです。

 キトゥン
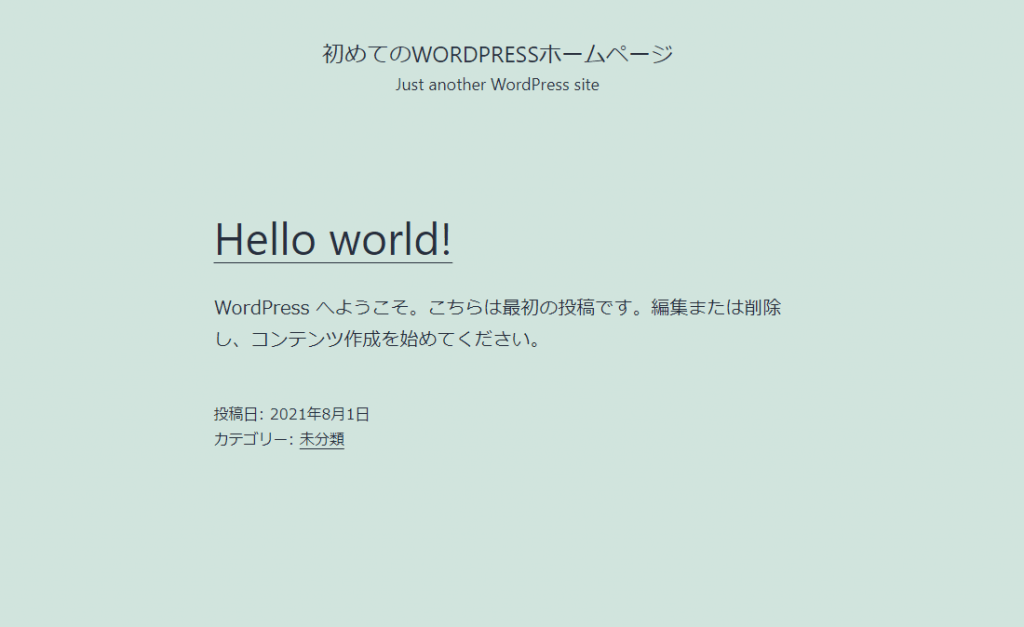
キトゥンこれで、インストールができたら、こんな感じの画面になり、URLにアクセスすればサイトが出来上がっています。


 キトゥン
キトゥントップページのデザインは人によって違うと思います。
WordPress初期設定
 キトゥン
キトゥン次にWordPressの初期設定をするぜ、管理画面にアクセスし、先程決めたIDとパスワードを入力します。

 キトゥン
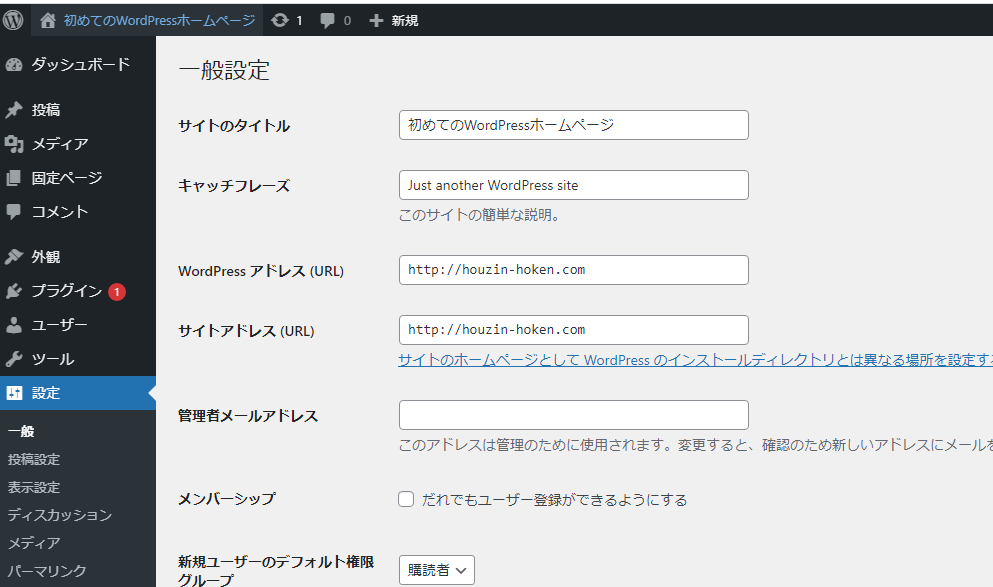
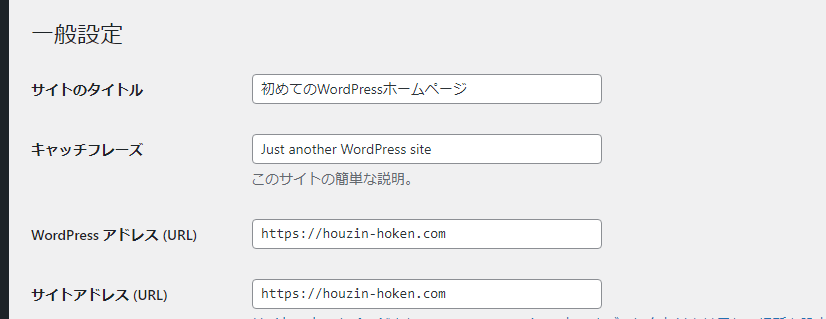
キトゥン次に、「一般」→「設定」を表示させます。

 キトゥン
キトゥンサイトのURが「http~」になっているので、「https~」に変更します。

 編集:キャット
編集:キャットwwwはいらないのかい?
 キトゥン
キトゥンどちらでもいいが、最近はつけないほうが一般的だな。
 キトゥン
キトゥンさて、これで一応、サイトはできあがったぞ。
 編集:キャット
編集:キャットでも、ここから次にどうすればいいか、最低限度の使い方も教えてほしいもんだね。
 キトゥン
キトゥンしゃあないな。では、私流のワードプレスのアレンジ初期設定をおしえしょう。
URLを~.htmlにする。
 キトゥン
キトゥンワードプレスの初期設定では下のように、URLが~htmlで終わる形になってないので、これをhtmlで終わる形に変えるぜ。
アレンジ前
![]()
アレンジ後
![]()
 編集:キャット
編集:キャット何が違うんだい?
 キトゥン
キトゥン話せばながいんだけどな、上の初期設定だと、記事の「カテゴリ」を変えてしまうと、URLも変わってしまう可能性があるんだぜ。これだと、何かと不便なので変更するぜ。なお、あくまでこれは私の場合なので、みんながみんなやってるわけじゃないぜ。
 キトゥン
キトゥンそれには、ワードプレスの「プラグイン」という機能を使う。
 編集:キャット
編集:キャット「プラグイン」とな?
 キトゥン
キトゥンワードプレスの「拡張機能」だ「プラグイン」にはホントにいろんな種類があって、この「プラグイン」の便利さがWordPressをみんなが使っている理由だな。
 キトゥン
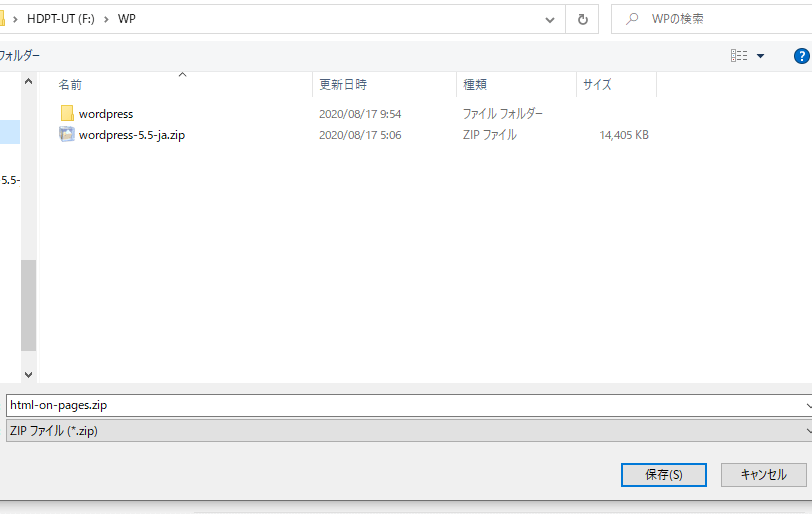
キトゥンまず、下のサイトにアクセスして、「.html on PAGES」をダウンロードする。デスクトップなど自分のわかりやすいところに保存してくれ。
https://wordpress.org/plugins/html-on-pages/


 キトゥン
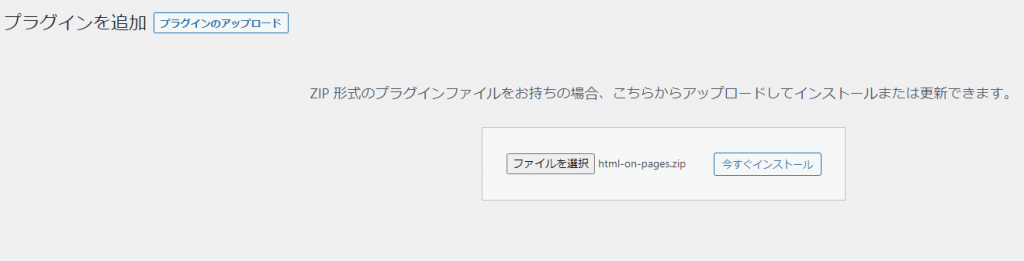
キトゥン次にワードプレスの管理画面から「プラグイン」→「新規追加」から「プラグインのアップロード」を選択。先程ダウンロードしたファイルを選択してインストールだぜ。

 キトゥン
キトゥンそして、「プラグインを有効化」する。

 キトゥン
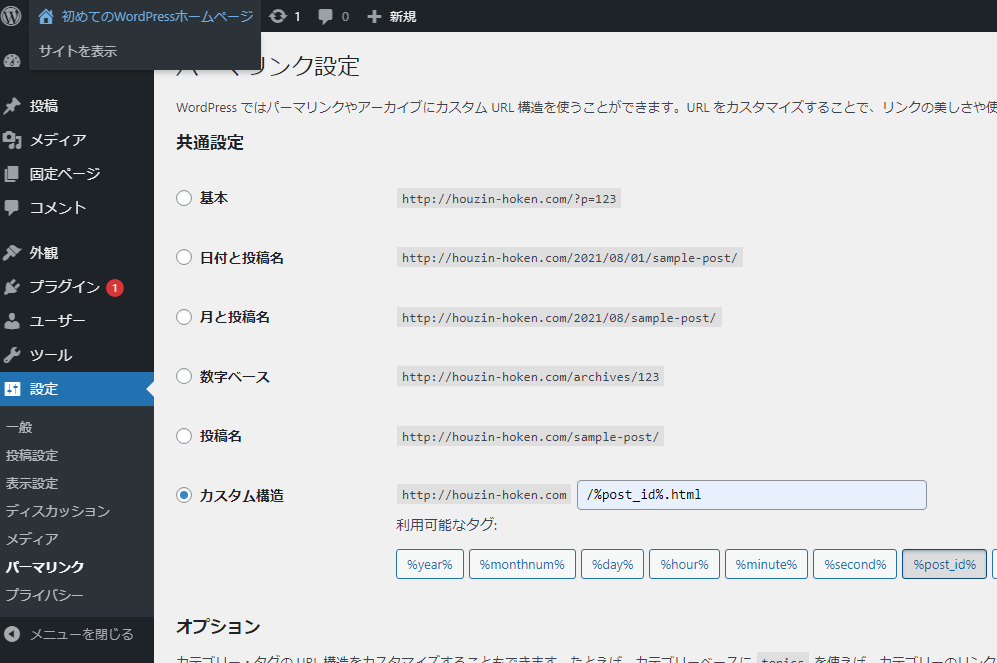
キトゥン次に管理画面から「設定」→「パーマリンク」でカスタム構造をえらびこのように入力し、変更を保存する。

コピペしてね
/%post_id%.html
 キトゥン
キトゥン「投稿」をクリックして、最初の投稿「Hello world!」のところにマウスをもってきたら、「編集 | クイック編集 | ゴミ箱へ移動 | 表示」と表示される。「表示」をクリックすれば投稿が表示されるので、URLが変わっていれば成功だ。
![]()
ワードプレスのデザインを変える
 編集:キャット
編集:キャットなるほど、でも、こんなサイト、ちょっとシンプルすぎるよね。これでどうしろって感じ。私はもっとオシャレなサイトがつくりたいのよ。

 キトゥン
キトゥンじゃあ、WordPressのデザインについて、話をするぜ。
 編集:キャット
編集:キャットたすかるわ。
 キトゥン
キトゥンWordPressはサイトのデザインを着せ替えることによって、デザインを変えられるぜ。「ワードプレス テーマ」とか「ワードプレステンプレート」とか検索したら、無料のものや有料のものがいっぱいでてくるぜ。
 キトゥン
キトゥンちなみにこのサイトは「賢威」っていうテンプレートでできている。
 キトゥン
キトゥン当然、たいていは有料のもののほうがいろいろ便利だぜ。なかにはゴミテーマもあるけどな。
 キトゥン
キトゥンとはいえ、解説は有料のものを使うはなんだし、無料のもので軽く説明するぜ。
 キトゥン
キトゥン今回はこちら「Cocoon」っていうのを使うぜ。

 編集:キャット
編集:キャットこれは有名なのかね?
 キトゥン
キトゥン知らないぜ。
 編集:キャット
編集:キャットは?
 キトゥン
キトゥン適当にググったら、そこそこ使ってる人もいるようなので、使ってみるぜ。基本的に無料のものはバージョンアップもされるか怪しいし、まあ、なれたらさっきの賢威などに乗り換えたほうがいいと思うぜ。
 キトゥン
キトゥンダウンロードのとインストールの方法はCocoonのサイトに書いてあるので、そちらを見てもらったほうがいいと思うぜ。
https://wp-cocoon.com/theme-install/
 キトゥン
キトゥン上のページに書いてあるが、親テーマを先にインストールして、次に子テーマ、そして子テーマを有効化するんだぞ。成功したら、こんな感じになるぜ。

 編集:キャット
編集:キャットおお!できたわ!
有料テンプレートと無料テンプレートの違いは?
 編集:キャット
編集:キャット一応、聞いておくが、有料テンプレートと無料のテンプレートはなにが違うんだい?
 キトゥン
キトゥン例えば、賢威であればテンプレートが使えるだけでなく、会員専用のサポートフォーラムに入れる。

 キトゥン
キトゥンそこでは、賢威だけでなく、SEOやワードプレス全般の質疑応答やサポートを受けることもできるぜ。


 キトゥン
キトゥン賢威ではバージョンアップも無料だ。ちなみにこのサイトはバージョン7だけど、最新版はバージョン8だな。
 キトゥン
キトゥン私が賢威を買ったのは2009年、つまり10年以上前だがインターネットの環境に合わせてバージョンが繰り返されてるぜ。


 編集:キャット
編集:キャットちなみにこのサイトはなんでバージョン8にしてないんだい?
 キトゥン
キトゥン自分で魔改造しまくっててな。8にバージョンアップしたら、いろんなところのデザインが崩れるのが、わかってるのだよ。まあ、それは自己責任だからしかたないけどね。
 キトゥン
キトゥン無料テンプレートだとここまではないよね。
 キトゥン
キトゥン長くなってしまったので、続きは次回にさせていただくぜ。
つづき